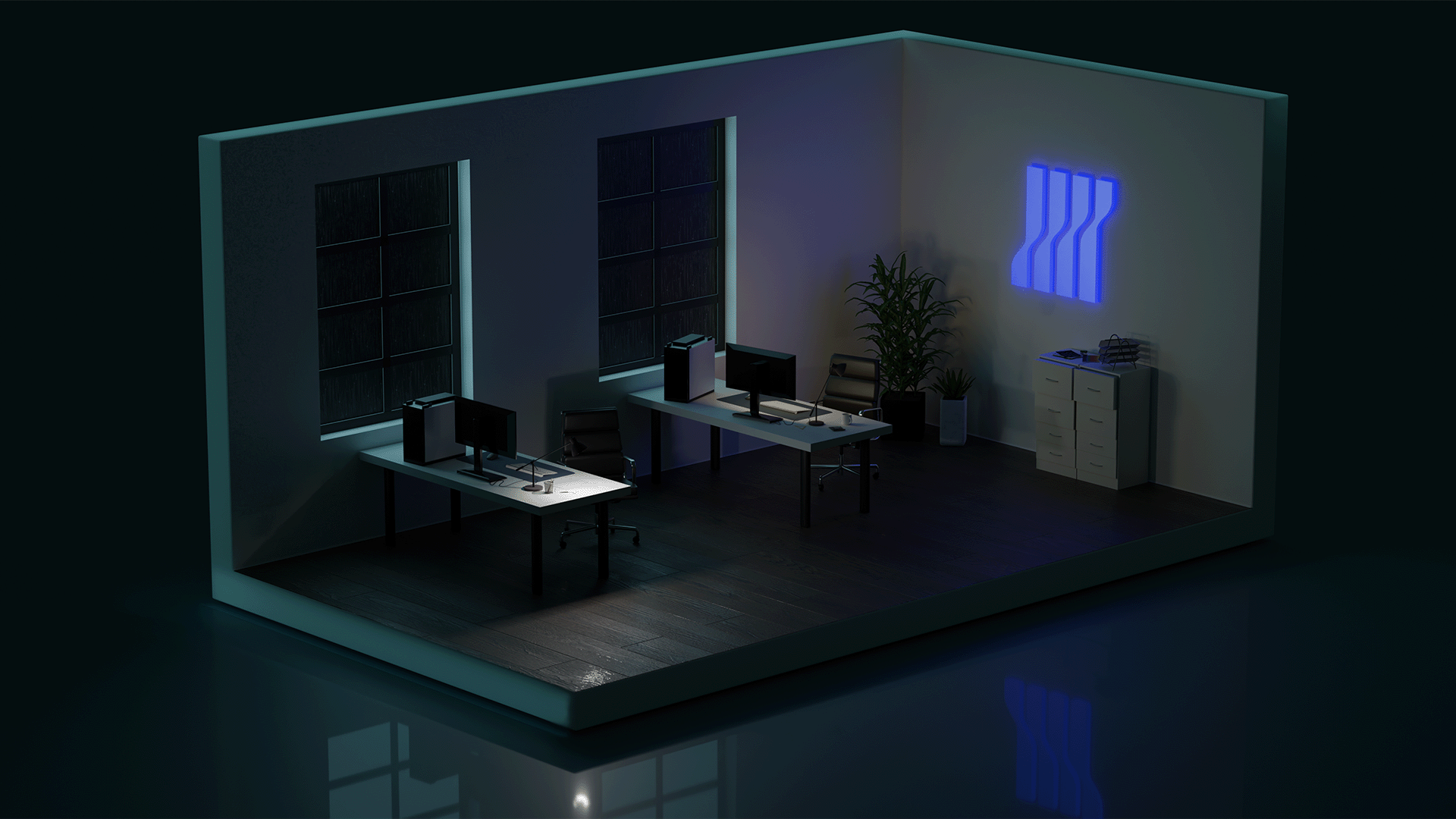
The Office
We are looking for individuals who are ready to develop daily and not afraid of difficult tasks
So, the height and width is not fixed, and it is calculated dynamically according to the diminutions of the window. Under that div, there is another one that has the ID header “navigation bar”, the header is initially positioned relatively under div.fullscreen – however, I am trying to position it as Fixed when the top of the #header reaches the top of the browser window. So here is what I am playing around, it toggles the Fixed style, but it does not toggle it at the right place…
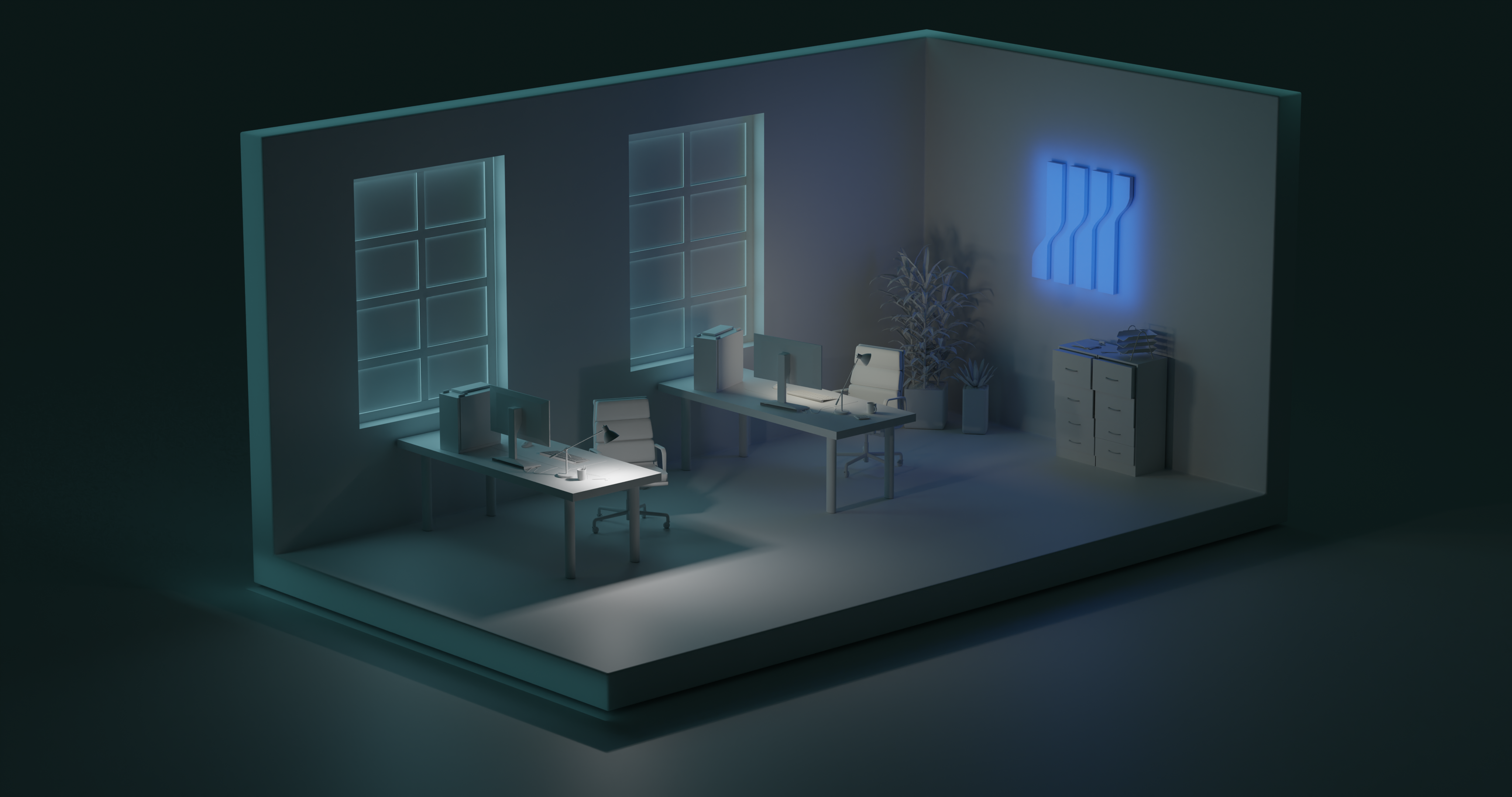
Concept
We are looking for individuals who are ready to develop daily and not afraid of difficult tasks
So, the height and width is not fixed, and it is calculated dynamically according to the diminutions of the window. Under that div, there is another one that has the ID header “navigation bar”, the header is initially positioned relatively under div.fullscreen – however, I am trying to position it as Fixed when the top of the #header reaches the top of the browser window. So here is what I am playing around, it toggles the Fixed style, but it does not toggle it at the right place…
Services
We are looking for individuals who are ready to develop daily and not afraid of difficult tasks
So, the height and width is not fixed, and it is calculated dynamically according to the diminutions of the window. Under that div, there is another one that has the ID header “navigation bar”, the header is initially positioned relatively under div.fullscreen – however, I am trying to position it as Fixed when the top of the #header reaches the top of the browser window. So here is what I am playing around, it toggles the Fixed style, but it does not toggle it at the right place…